比较不同开发移动网站的方式
| 独立 URLs | 动态提供 | 响应式设计 | |
| 复杂程度 | 低 | 中 | 高 |
| 表现 | 中 | 高 | 高 |
| 维护成本 | 中到高 | 低至高 | 低 |
| 装置友好度 | 中到高 | 中到高 | 高 |
移动搜索的热潮逐年升温,差不多每个搜索引擎亦将「移动友好」作为其中一个重要的排名因素。如果你的网站并没有为移动搜索进行优化,那么你肯定错过了很多获得自然搜索流量的机会了。
Dragon Metrics 最近推出了追踪百度移动搜索排名结果的功能,所以我们觉得这是个合适的时间去提供深入的指南—如何创建移动友好的网站,以及优化移动用户的体验。
虽然这篇文章的主题是百度移动 SEO,但是很多概念都能够应用到在其他搜索引擎优化移动体验。我们来看看吧!
就像移动搜索的增长对于 Google SEO 的冲击—但中国的移动搜索增长得更快。

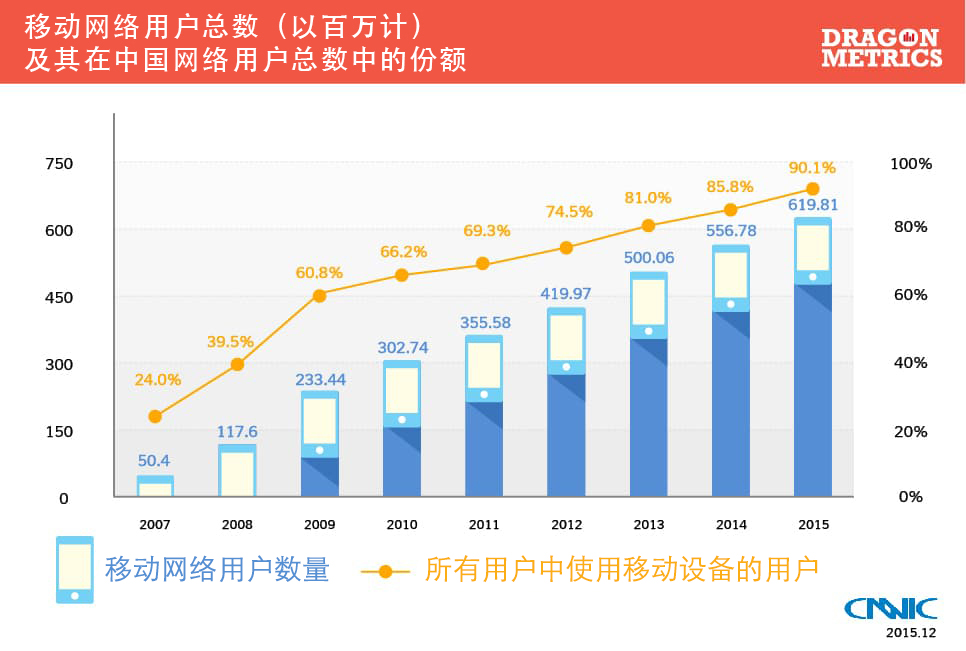
据 CNNIC 称,2015 年中国移动网络用户总数到达 6.2 亿,占中国网民总数的 90%!在这些用户中,有 1.27 亿用户专门在移动设备上访问网络,占所有网络用户的 18.5%。
在 2015 年移动网络趋势报告中,百度报告称他们的移动网络指数在 2013 至 2014 年增长了 105%,而百度的移动搜索流量每天达到 10 亿次,包括教育,生活方式,名人和新闻网站移动搜索流量增加了 100% 以上。
这即是说,如果你没有针对移动设备优化网站,你接触的潜在受众可能不到 10%,并且可能会错失每年超过 105% 的潜在流量增长率。
一个非移动友好的网站,在百度移动搜索排名和索引上有着巨大的差别。即使权重很高的网站,若果它们不是移动友好的网站,它们在百度移动上的排名并不会太好。即使移动友好的网站并不保证会带来排名,但至少你能够得到一个机会。
百度还对其移动结果页面进行了非常有趣的调整,以便为非移动友好网站提供「特殊处理」:
使用百度 SiteApp 转码,百度移动 SERP(搜索引擎结果页面)上显示的非移动友好页面将转换为百度生成的移动友好页面。SiteApp 转码会移除它们认为不适合在移动装置查看的元素,然后将格式转换成适合移动装置的格式。
以下是转码的例子:

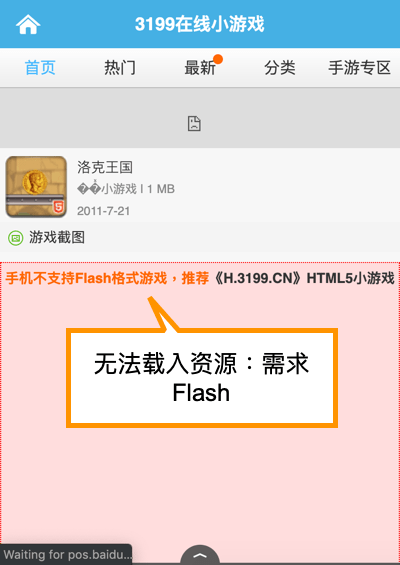
非移动友好页面

同样的页面在百度移动 SERP 上查看
百度指出,它们进行转码的主要原因要想提供更佳的用户体验,由于桌面版网站难以用移动装置查看。这看起来很棒,因为你什么都不需要做百度就把你的网站变成移动友好!
真相是,使用百度 SiteApp 转码对你网站的 SEO 极奇危险. 以下就是一些原因:
这基本上是一个「转化杀手」,虽然百度解释得冠冕堂皇,但它们实际上是抓取你的内容并将其托管在百度上。这亦是另一种方式,将用户留在百度自己的网站上,然后用「优化用户体验」包装下来罢。
拥有一个移动友好的网站是保持高排名,更好的索引以及避免因转码而丢失用户的必要条件。让我们来探讨一下如何设定网站进行移动装置 SEO。
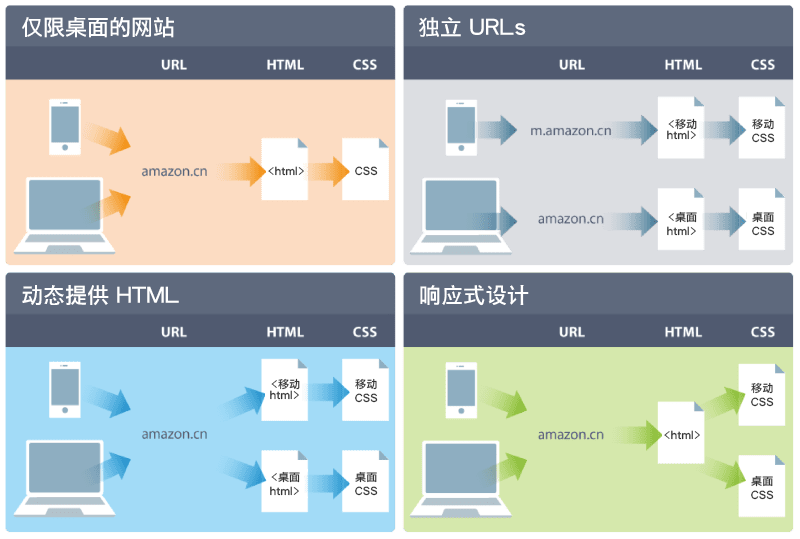
在我们开始讲解如何设置一个百度移动友好网站之前,我们首先可以看看以下三种主要开发移动网站的方案;独立的移动网站,动态提供的 HTML 和响应式设计。

| 独立 URLs | 动态提供 | 响应式设计 | |
| 复杂程度 | 低 | 中 | 高 |
| 表现 | 中 | 高 | 高 |
| 维护成本 | 中到高 | 低至高 | 低 |
| 装置友好度 | 中到高 | 中到高 | 高 |
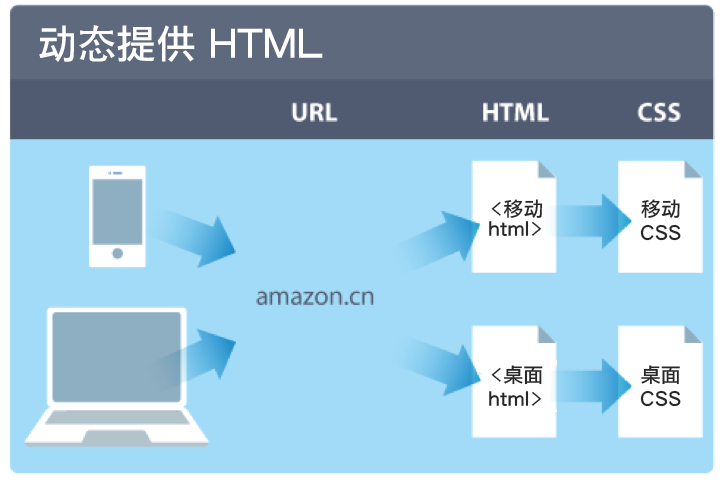
一个独立的移动网站拥有完全独立的 HTML,CSS 以及 URL (一般都在 「M」版本上,例如. m.example.com)动态提供的 HTML 则会在桌面和移动网站版本上使用同样的 URL,但运行不同的 HTML 及 CSS。响应式设计亦会使用同样的 URL,但可以基于不同屏幕尺寸自定义不同的 CSS。
所以应该选择哪一个方法?响应式设计一般来说都是现代网站最好的解决方法,而且百度亦建议网站在桌面版和移动版使用相同的 URL,百度亦投放了一定资源去辨认移动友好的网站设计。
可是,在中国响应式设计并没有像外国那样盛行,犹其在那些 Google 是首选搜索引擎的地区。有关中国互联网的讨论一直存在,质疑响应式设计在百度 SEO 上效益,指出百度所做跟所说的并不一致。
有一定数量的网站管理员声称,百度会很频繁索引独立的移动网站。同时,很多人都抱着观望的态度,等待百度的算法更新,让响应式设计能够获得最大的 SEO 效益。
我们希望分享更多,所以你能够有一个对于现在的百度移动 SEO 有着更完整的概念。我们认为,即使响应式设计在一开始需要更多的前台设计资源去开发,但是长远来说,对于用户体验及维护,我们都建议使用响应式设计代替其他方式。
以下让我们详细介绍每一个方案。

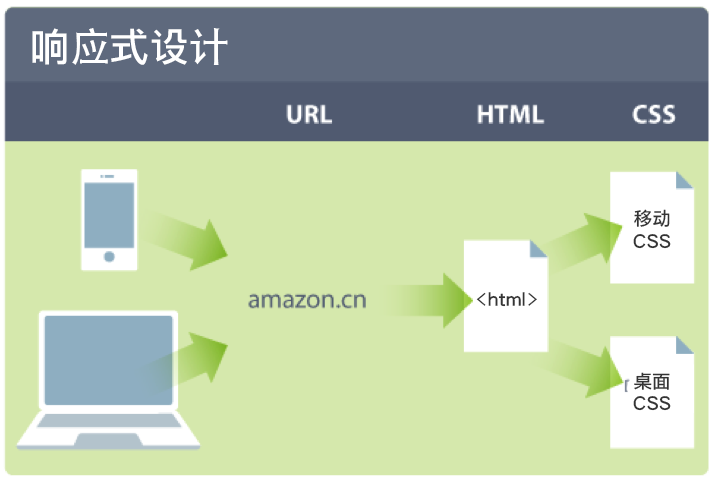
响应式设计会自动因应屏幕尺寸来调整网站的大小,它的最大优点包括:
响应式设计的主要缺点,就是开发网站所需的时间和成本可能更高,特是有关 UI 和 UX 的元素。可是,就像我们刚刚所说一样,只要渡过了一开始的开发,之后的事情都会变得更加简单,犹其当你比较使用独立的 URL 和 动态提供的 HTML。
如果你己经拥有一个响应式网站,以下两个事情你要做,以此知会百度你的网度是响应式。
<meta name=”applicable-device” content=”pc,mobile”>
<mobile:mobile type=”pc,mobile”/>

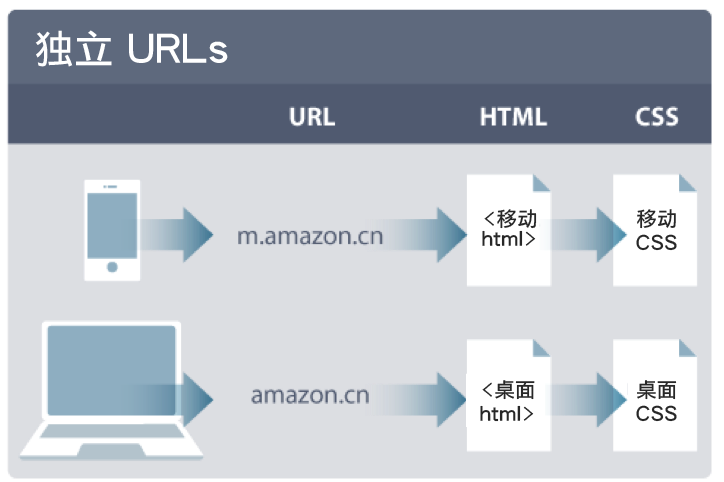
使用独立 URLs 的话,每一个桌面版的 URL 会有一个相等的移动版 URL。例如 www.example.com 就会有一个桌面版的 URL,一个 m.example.com 的 URL 用于移动版本。此方案最大的难题就是如何让百度索引两个版本,以及知道两者的关系。若果不能达成这些目标,将会大大减小百度移动搜索结果的可见度。
一般 SEO 的做法去处理独立 URLs,包括自重定向,HTML 注释和 Sitemap 注释。你可以阅读 Google 网站管理员有关的指南,里面提及的方法依然适用。最大的难题,就是这些方法需要百度的蜘蛛去抓取每个桌面和移动版本。对于一些庞大的网站来说,这相当费时。因此,百度在百度站长提供了一个实用的工具,将有效地大大减小等待时间。我们将在即将发表的文章中介绍这个工具的用法。
百度对於独立 URLs 在移动 SEO 上设置的指南:

动态服务能够根据用户代理请求的页面,让服务器使用不同的 HTML 和 CSS 响应相同的 URL。如果我们使用动态服务,我们必须通过在网站添加不同的 HTTP 标头,指引百度的蜘蛛使用不同的用户代理抓取网页。
不同的 HTTP 标头在动态服务中也有两个重要目的:
你还需要在页面中添加「_applicable-device_」元标记。
「_applicable-device_」是百度定义的元标记,主要用来帮助它们的蜘蛛来辨认桌面和移动页面。根据百度,这个标记并不保证更好的移动排名,但肯定是对动态服务来说一个很好的做法。
注意: 桌面和移动抓取工具都名为 Baiduspider,但可以通过用户代理字符串区分它们:
Mozilla/5.0 (Linux;u;Android 4.2.2;zh-cn;) AppleWebKit/534.46 (KHTML,like Gecko) Version/5.1 Mobile Safari/10600.6.3 (compatible; Baiduspider/2.0; +http://www.baidu.com/search/spider.html)
Mozilla/5.0 (compatible; Baiduspider/2.0; +http://www.baidu.com/search/spider.html)
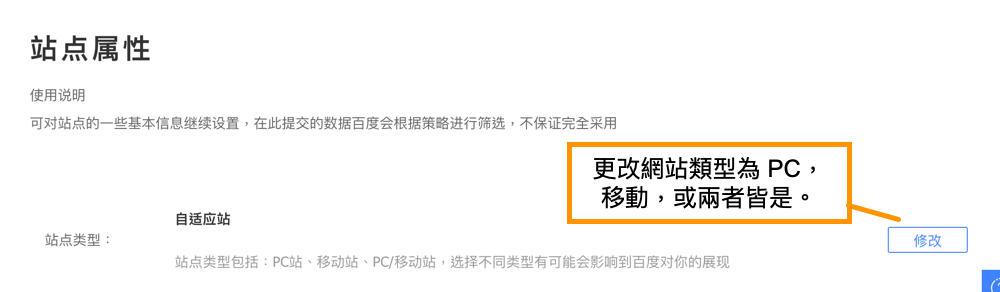
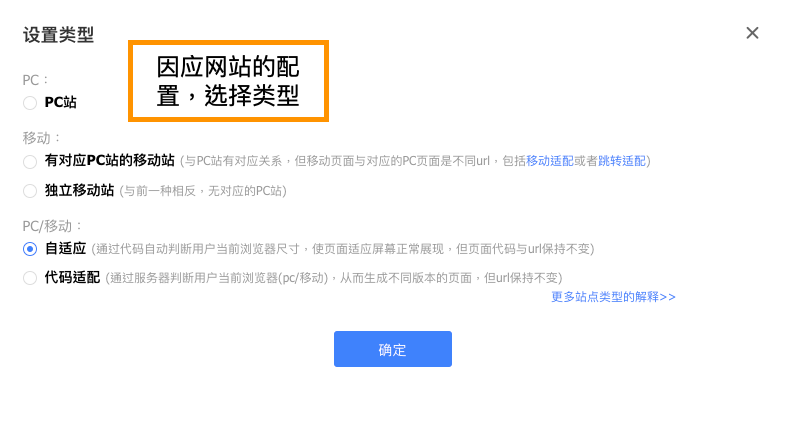
不论你选择哪一种配置,你亦应该在百度站长上通知百度你的网站正在使用的配置:


让我们来看看百度建议的移动友好页面因素。
快速的加载速度,对于用户体验来说百利而无一害。事实上,大部份搜索引擎都更着重加载速度快的页面,所以加载速度将会直接影响网站的排名,在移动装置上犹其重要。并非所有移动装置都会通过高速互联网浏览你的网站,所以页面加载速度是移动 SEO 策略中非常重要的一部分。
好消息是,页面优化的技巧在各个搜索引擎上都是大同小异的(不仅仅是针对百度移动),所以在网上你能够找到很多关于页面优化的文章。如果你不知道从何开始,这篇文章将会是一个很好的开始。
如果你想检查网站在中国的速度,以下是三种主要方法:
上述工具可用于测试服务器在中国的连接表现。因为中国防火墙的关系,位于中国国外的网站加载速度可能十分缓慢。
完成测试服务器在中国的连接后,你可以使用以下工具测试网站前端的性能:
它们不仅会告诉你网站页面的表现,还会告诉你应该优化哪些元素以提高性能。减慢网站速度的一些常见因素包括:
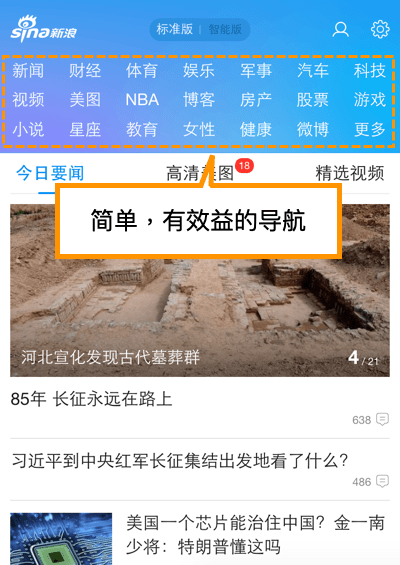
一个良好的页面架构必需能够令用户快速发现内容的中心概念,无阻碍地阅读内容以及快速获得他们正在查找的内容。他们还应该能够通过浏览网站的导航,快速了解网站每个部分。要在移动设备上构建结构良好的网站,百度提供了两个提示:
以下是设计网页时必需避免的例子:
需要水平滚动
查看内容所需的缩放

广告使用不当
应用最好的格式及把你的内容分成不同部份,这样能确保你的页面易于阅读,
百度给予在改善可读性的贴士:

可读性差的例子
百度给予优化页面的资源可利用率贴士:

不可用的资源例子
在提及用户体验之前,我们首先要讨论关于那些烦恼的插页式广告,弹出窗口,又或者叫你下载应用程序的广告。百度知道这些元素都会影响用户体验,所以在更新的算法中不鼓励网站使用,你亦应该确保你的移动网站不会使用这些插页式广告。
在优化以上的页面元素之后,下一步就应该考虑优化用户体验,因为这亦是百度计算排名中的重要因素。
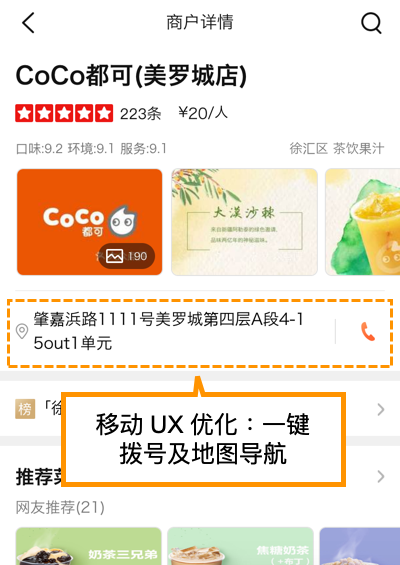
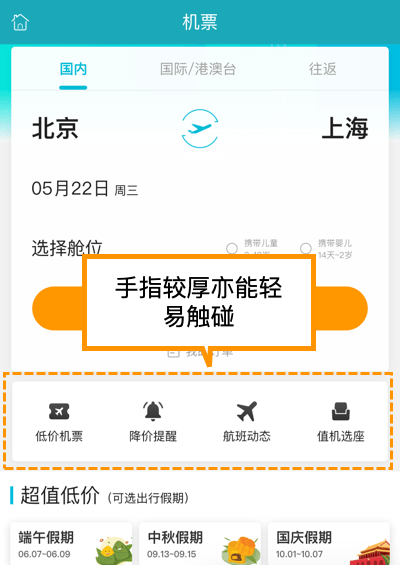
百度提出的用户体验优化建议:




百度手机版的搜索外观跟桌面版十分相似,但由于移动设备屏幕尺寸的限制,优化移动网站的元标题和描述标签十分重要:
元标题
描述标签
在网站上应用了这些优化之后,你可以开始监测着网站在百度手机版上的表现。
如果你按照我们的指南去进行优化,你应该逐渐能看到移动流量的增长。你的百度转码页面流量应该会下降,因为百度不会再转换你的非移动友好页面,所以流量都应该直达你的网站而不是百度。
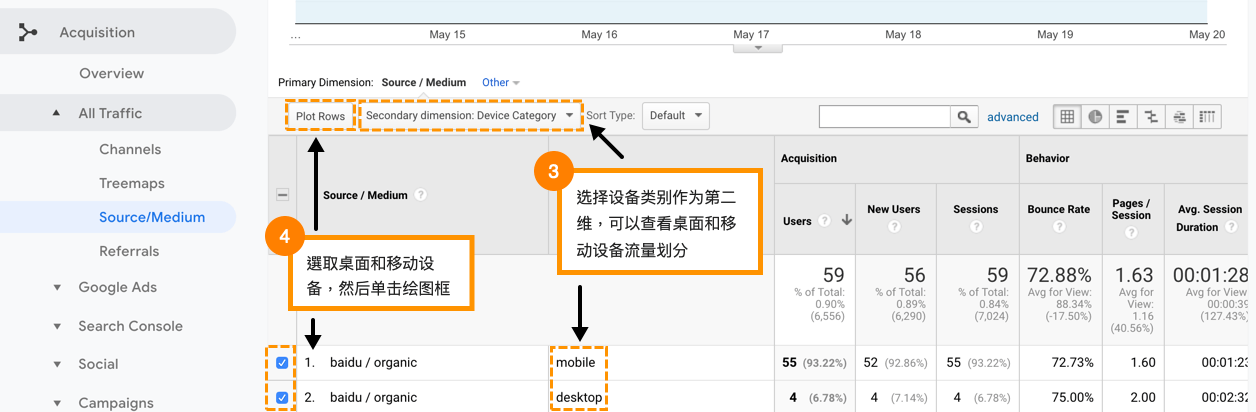
Google Analytics 能够让你比较百度桌面版和手机版的表现:
完成后,你将看到移动和桌面流量的图表


百度站长工具提供移动友好的测试,并不限于通过验证的网站,按此直达。
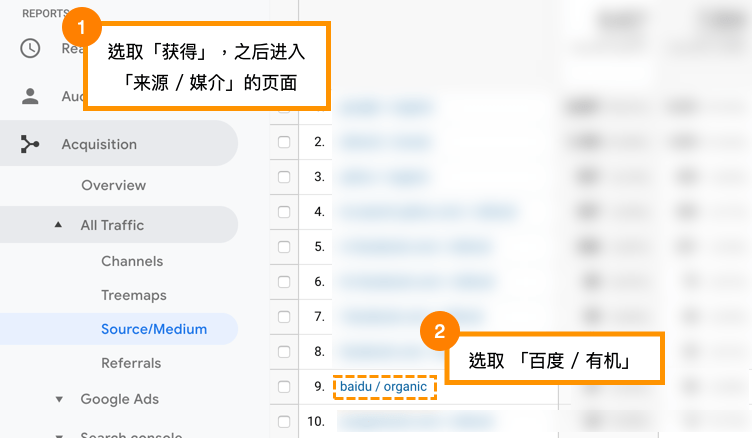
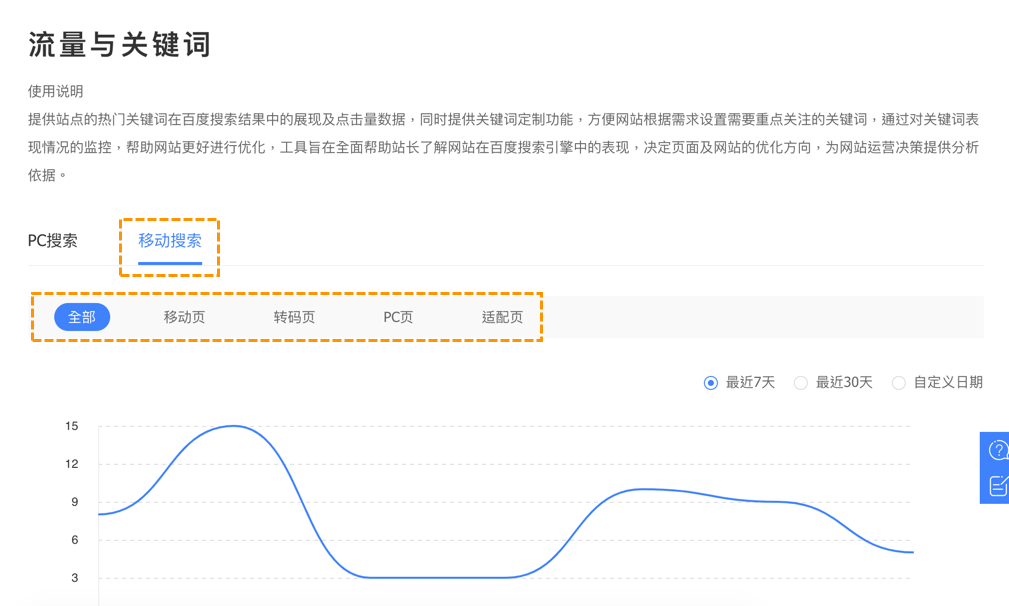
如果你的网站已经通过了百度站长的验证,那么你就可以在这里使用百度的流量以及关键词工具。该工具将显示网站不同页面上的排名关键词,点击次数和展示次数。

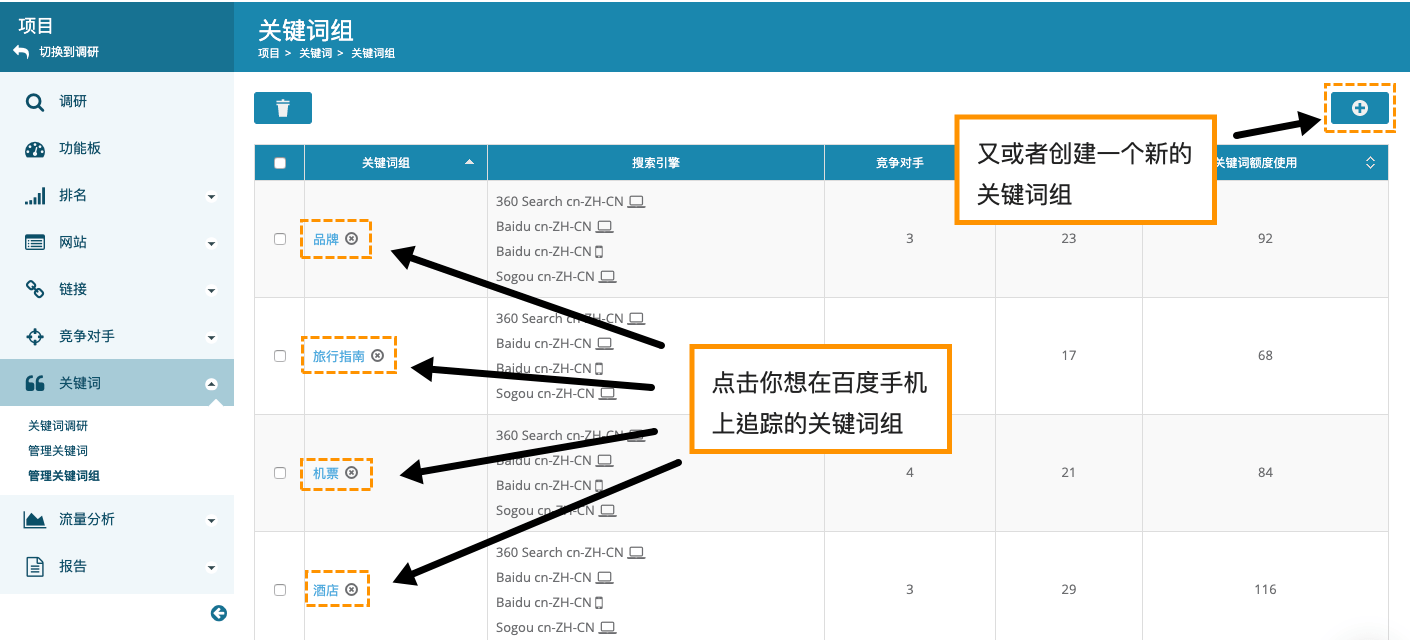
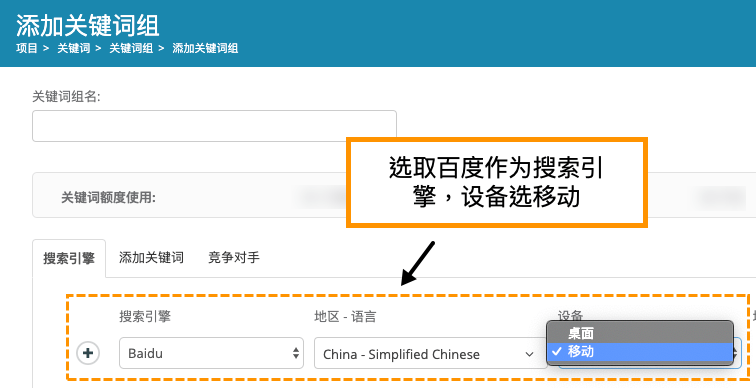
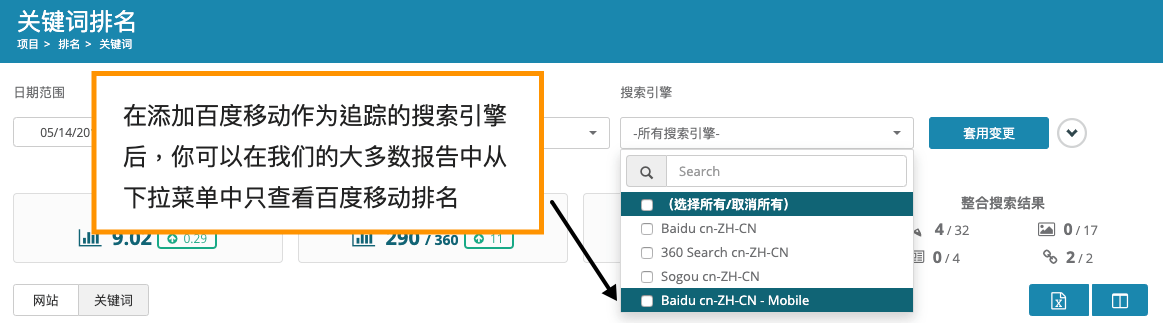
如果你已经在 Dragon Metrics 上设定好项目以及关键词组,你只需进入管理关键词组的页面,加入百度移动版到追踪的搜索引擎中。
如果你还未开始使用 Dragon Metrics,你可以到此处免费试用。



所有的移动版网站都应该遵循以上指引,百度还为了一些特定的情况提供了一些额外的选项。
百度 AppLink 是其中一种百度提供的结构化数据,能够在搜索结果页面上链接应用程序。如果你的应用程序已经登记在百度 AppLink 上,用户能够在搜索结果页面上的文字链接,直接从你的应用程或中获取他们所需的数据。这个项目目前处于公开测试阶段,如果你是移动应用程序的开发人员,并希望在中国推广应用程序,AppLink 会是最佳选择,请点击此处了解更多信息。

你可以在增加地理位置的元标记,如下所示:
<meta name=”location” content=”province=北京;city=北京;coord=116.306522891,40.0555055968″>
// 省和城市值是强制性的,coord 值是可选的,取决于你是否需要定位城市内的特定区域。
想要查看你业务的中国坐标,我们建议使用以下这两个工具:
根据百度所说,如果你的页面拥有坐标标记,而该标记与搜索者吻合,那么你的页面排名将会处于较高位置。
百度正在致力提升它们的移动搜索结果质素,而当它们的移动算法逐渐完善,你的网站的移动友好程度将会是极其重要的排名因素。
希望通过这篇指南,你可以了解到移动装置 SEO 对业务的重要性,以及如何采取适当的措施。我们将会持续更新这篇文章,犹其在找到任何有关信息的时候。如果你有任何疑问,请随时联络我们。
第 7 章 : 百度站长
![]()
篇章